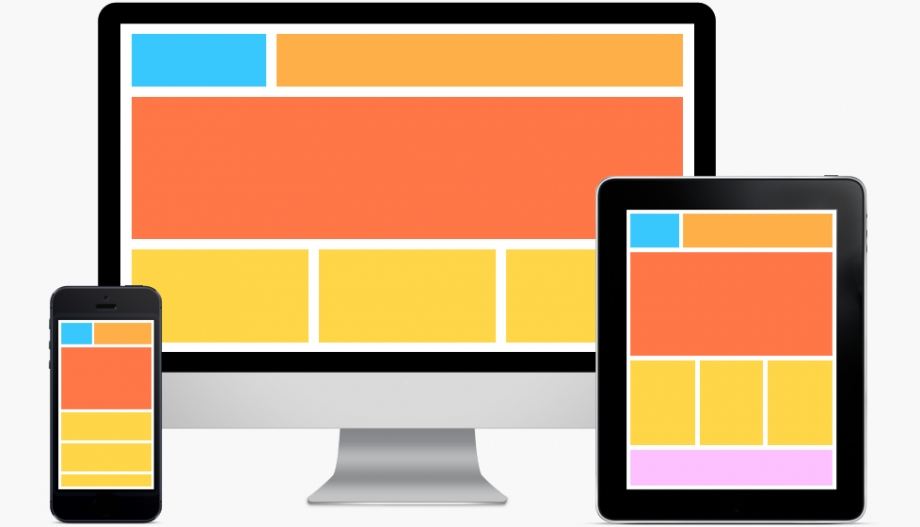
Η ανάπτυξη του RWD οφείλεται στην ανάγκη να υπάρχει το ίδιο περιεχόμενο σε όλες τις διαφορετικές συσκευές από τις οποίες κάποιος μπορεί να επισκεφθεί μια ιστοσελίδα. Με το responsive web design δε δημιουργούμε διαφορετική έκδοση μιας ιστοσελίδας για κινητά. Το site είναι ίδιο ανεξάρτητα από τη συσκευή που το βλέπουμε.
Responsive Design vs. Adaptive Design
Το Adaptive design συχνά συγχέεται με το responsive design, ενώ δεν είναι το ίδιο πράγμα. Στο adaptive design η αλλαγή της σχεδίασης ενός site γίνεται ανάλογα με τη συσκευή που το βλέπει ο χρήστης, χρησιμοποιώντας media queries και CSS. Για παράδειγμα, μπορεί να θέλετε να στοχεύσετε σε Apple συσκευές, έχοντας υπόψιν σας τις αναλύσεις ενός iMac, ενός iPad ή iPhone. Αυτό είχε νόημα παλαιότερα, όταν υπήρχε περιορισμένος αριθμός διαφορετικών αναλύσεων στις οθόνες των συσκευών αυτών. Τώρα τα πράγματα έχουν αλλάξει, με τις εταιρείες να διαθέτουν στην αγορά κινητά τηλέφωνα που έχουν πάρα πολλές διαφορετικές αναλύσεις και μεγέθη οθόνης. Αυτό δυσκολεύει το design και το adaptive δε λύνει το πρόβλημα. Τότε έρχεται το responsive design στο παιχνίδι!
Βασικές αρχές του Responsive Web Design
Βασίζεται σε Fluid Grid
Μια ιστοσελίδα χτισμένη σε fluid grid βασίζεται, σε ό,τι αφορά τις διαστάσεις της, σε ποσοστό % και όχι σε pixels.
Responsive εικόνες και βίντεο
Οι εικόνες πρέπει να αλλάζουν μέγεθος ανάλογα με την ανάλυση της οθόνης στην οποία γίνεται η προβολή τους
Τα Media Queries ορίζουν τα σημεία που αλλάζει το design
Τα media queries στο CSS χρησιμοποιούνται για να αλλάζουν τη σχεδίαση της ιστοσελίδας με αρκετά breakpoints.
Το περιττό περιεχόμενο αφαιρείται
Σε μικρές αναλύσεις, είναι καλό να αφαιρείται το περιεχόμενο που δεν είναι τόσο σημαντικό για την ιστοσελίδα. Αυτό μπορεί για παράδειγμα να είναι γραφικά που σε κινητή συσκευή θα καταλαμβάνουν έξτρα χώρο. Προσοχή! Αποφασίστε τι είναι πραγματικά περιττό, καθώς τα βασικά στοιχεία πρέπει να παραμένουν ορατά.
Responsive πλοήγηση
Όλες οι ιστοσελίδες δεν απαιτούν responsive τεχνικές για την απεικόνιση της πλοήγησης. Υπάρχουν όμως αρκετές που η χρήση extensive menus θα τις ωφελούσε στις μικρότερες αναλύσεις, εξοικονομώντας πολύτιμο χώρο.
Τα παραπάνω είναι οι βασικές αρχές που συνθέτουν ένα responsive website και πάρεχουν μια βαθύτερη κατανόηση του τι είναι πραγματικά responsive.
Μερικά παραδείγματα από τα responsive websites που έχουμε φτιάξει στην ARTIFIEDWEB:
Saint Andrea Seaside Resort, Mosaiko, Σωκράτης Μαυρομμάτης and Αραπίνης Κόσμημα.